OTA
前回はWiFiにつないで時刻を取得するところまでやりました。
WiFiに接続できるようになったことですし、今回はWiFi越しにプログラムの書き換えができるという神機能のOTA(Over The Air)を有効にしていきます。
メインのプログラムにWiFiは必要なくても、このためだけでもWiFiにつなぎたいです!
実装!
今回はAruduinoのライブラリを使います。
#include <WiFi.h>
#include <ArduinoOTA.h> //このライブラリを使うとOTAができます。他のライブラリを使う方法もあります。
#define WIFI_SSID "YOUR_SSID"
#define WIFI_PASSWORD "YOUR_PASSWORD"
void setup() {
// ここは前回と同じ
Serial.begin(115200);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("\nWiFi Connected");
// ここからOTAの話。初期化する。
ArduinoOTA.setHostname("M5StampS3"); // M5StampS3という名前にします。WiFi上でわかりやすくするためです。
ArduinoOTA.setPassword("password"); // PCから接続する際のパスワードを決めます
ArduinoOTA.begin(); //OTAサービスをスタートします
}
void loop() {
ArduinoOTA.handle(); // これがPCからのOTAしたいよ、というメッセージを拾ってOTA書き込みモードに行く。
}シンプルですね。
setup()内で最後の3行とloop()内でArduinoOTA.handle()を回しておけばいいだけです。
ポイントはArduinoOTA.handle()をloop()内できっちり回してあげることです。じゃないと書き込み要求を拾ってくれません。
setPasswordはなくても行けると聞いたんですが、無いとOKボタンを押せなかったので仕方なく入れてます。
まぁ、パスワードが無いのも不安なので入れておくのが吉でしょう。
PC側からの操作
さて、上記のプログラムを書き込んだM5StampS3に電源をいれて、ArduinoIDEを起動してみましょう。
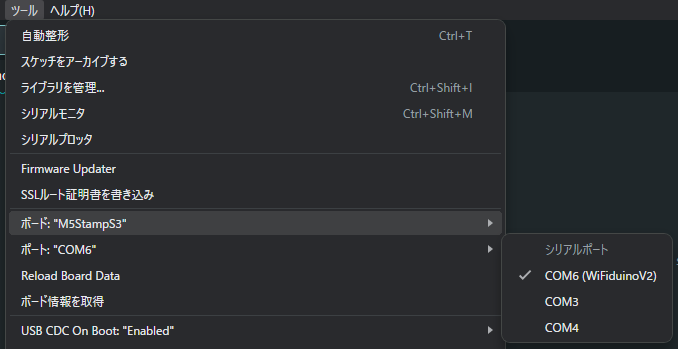
そうすると今まで↓だったのが

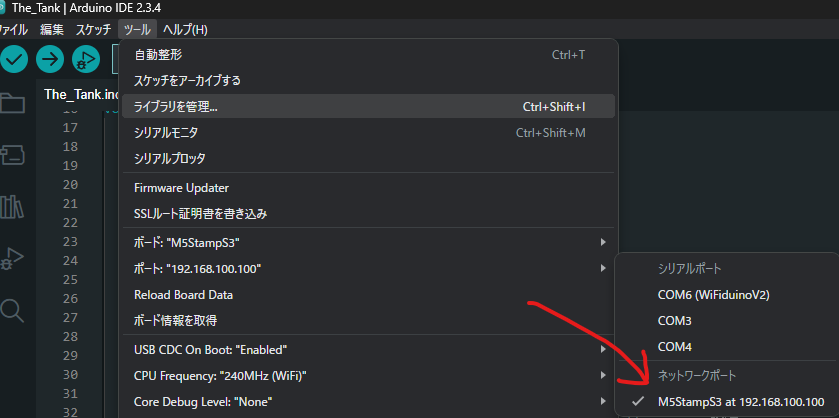
こんな感じで「M5StampS3 at 192.168.100.100」という何かが見えています。
これがWiFi経由でのM5StampS3の接続口になります。

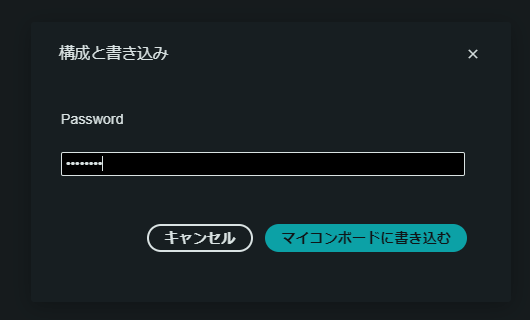
あとはこれを選択して、書き込みボタンを押すとパスワード入力画面が出ます。

これに正しいパスワードを入れて、「マイコンボードに書き込む」を押せば無事書き込め、、、ないかもしれないです。
注意点
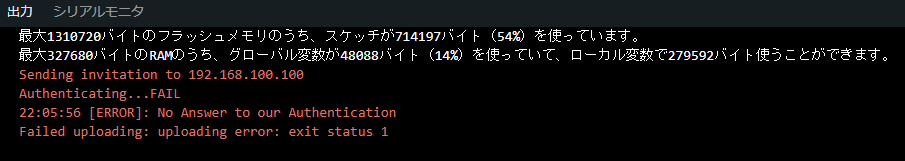
こちらをご覧ください。

無事エラーを吐いております。
私の場合は前回の時刻取得プログラムにこのOTAを入れ込んだものを書き込みました。
そして、時刻取得プログラムは1ループごとに10秒のdelayを入れております。
そう。このdelay()のせいでArduinoOTA.handle()の出番がなかなか回ってこないのでタイムアウトしてしまった、というわけです。
なので皆さんは最初は冒頭のコードだけ書いて、OTAができることを確認してから本チャンのコードを入れ込むことをおすすめします。
最初にOTAが効くことを確認しておいた方が気が楽です。
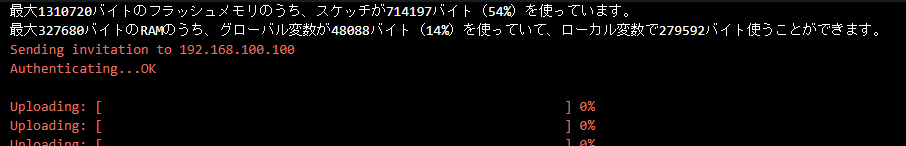
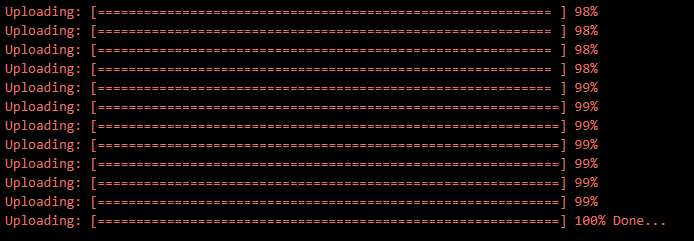
また、成功するとこのような感じになります。


最後、赤のまま表示が止まっていますが100% Done…になっていれば書き込み成功です。
さて、今回は以上です。無事書き込めたでしょうか?
次回からはメインのLEDとかCo2とかやっていきます。
ここまで読んでいただきありがとうございます!



コメント